Webflow Tutorials, Anleitungen und Tipps

Ich bin Jonas Arleth, Webdesigner, Webflow Experte und Host des wöchentlichen Formburg Podcasts.
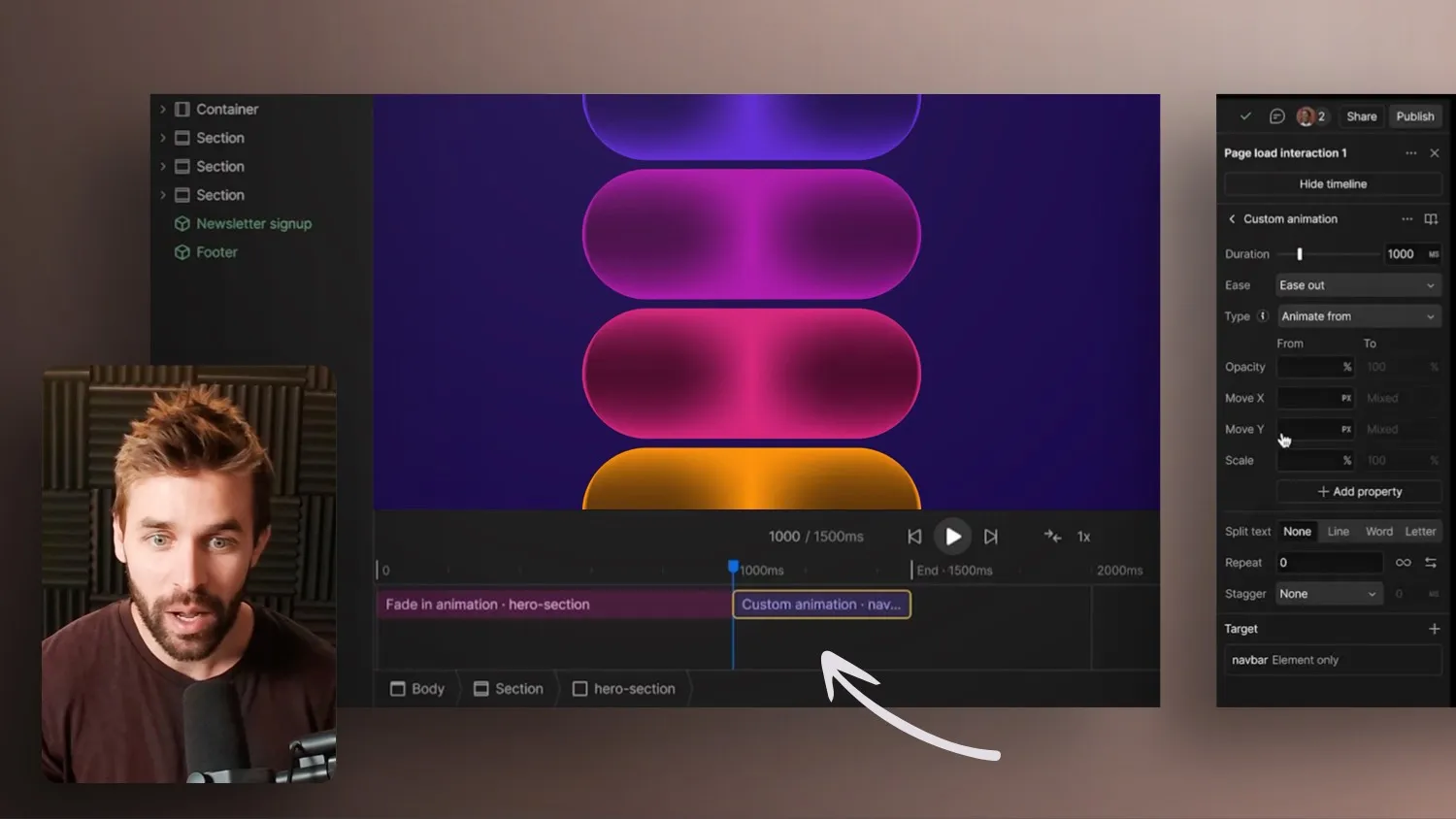
Auf dieser Seite lernst du Webflow als Webdesign Werkzeug näher kennen. Von den Grundlagen mit Schritt für Schritt Anleitungen bis hin zu aufwendigen Animationen und Interaktionen, die deine Website besonders machen.

-blog.jpg)