So schnell lädt eine Webflow Website – Google Pagespeed optimieren
Level:
Einfach 👌
Ergebnis anschauen
https://google-page-speed-test.webflow.io
Im Webflow Designer öffnen und klonen
https://preview.webflow.com/preview/google-page-speed-test?utm_medium=preview_link&utm_source=designer&utm_content=google-page-speed-test&preview=185de7defe9615ba6b97aaccb0028506
Im Webflow Designer öffnen und klonen
Affiliate Link
Google liebt schnelle Websites. Deshalb werden Websites mit einem guten PageSpeed von dem Suchmaschinenriesen auch mit einem guten Ranking belohnt. Ein Grund mehr, die Ladegeschwindigkeit seiner Website zu beschleunigen.
Hier kommen einige Tipps, wie du deiner Webflow Website ganz easy den nötigen Push in Sachen Ladezeit gibst. Und damit ganz nebenbei dein Google Ranking aufwertest.
Doch bevor es losgeht, schauen wir einmal, wie schnell eine leere Webflow Seie lädt. Das ist unser Ausgangswert, mit dem wir dann alles weitere betrachten.
Der Google Page Speed Test spuckt für eine leere Webflow Website einen überragenden PageSpeed Score von 100 für Computer und von 89 für Mobile aus. Als Hintergrundinfo für dich: Der PageSpeed Score für Mobile ist erfahrungsgemäß meist schlechter als der für Computer. Doch keine Sorge. Selbst die Websites erfolgreicher Multis haben in der Regel einen schlechteren Mobile Wert als 89. Heißt: Als Ausgangswert ist das schon gut. Aber wir machen den PageSpeed Score noch besser. Mit den folgenden Tipps.
Tipp 1: CSS und JavaScript Code minifizieren
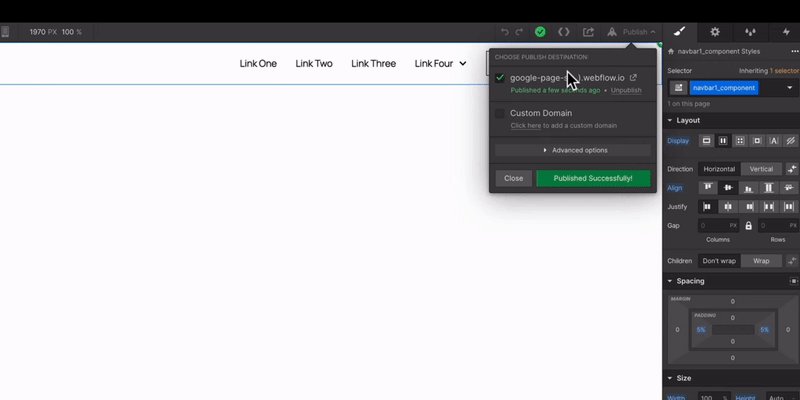
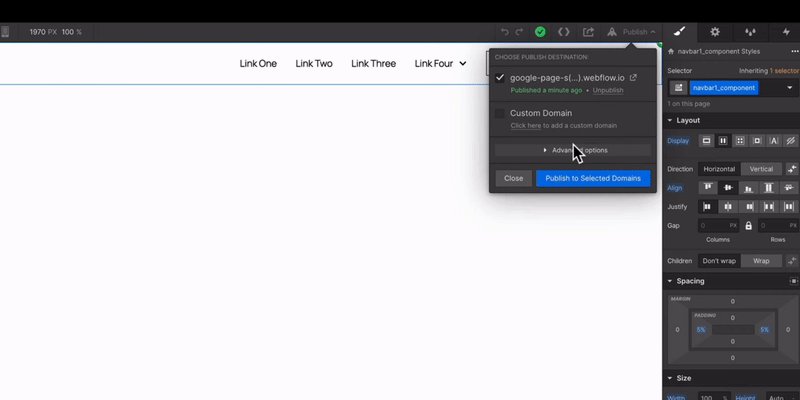
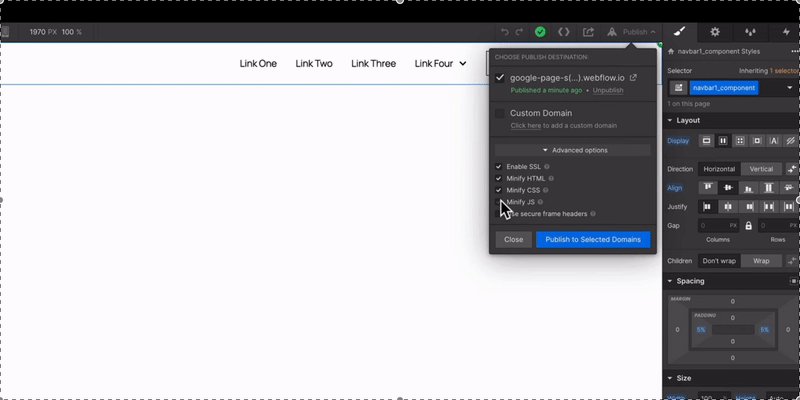
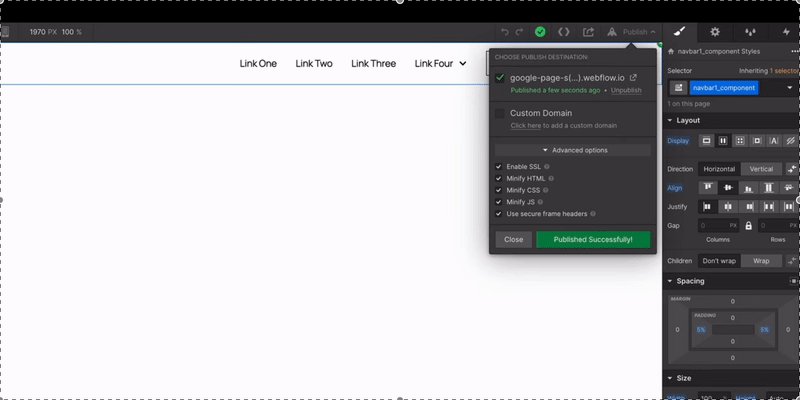
Lass uns zunächst die JavaScript Daten komprimieren. Dazu gehst du in deinem Webflow Dashboard auf Publish und wählst unter ‘Advanced Options’ alle Minify-Optionen aus.

Tipp 2: Lazy Loading bei Bildern im sichtbaren Bereich deaktivieren
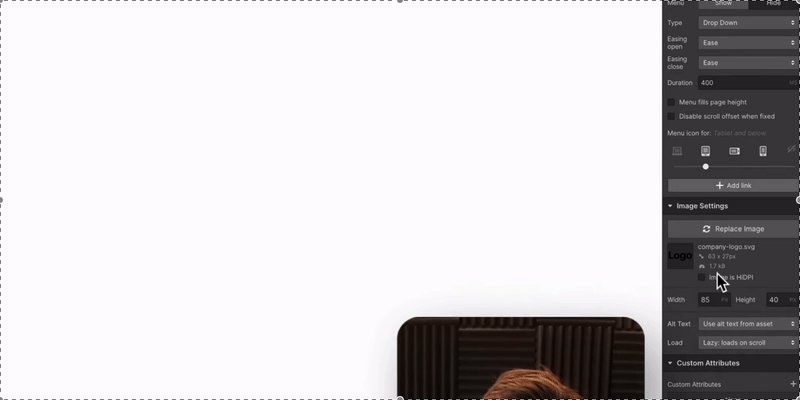
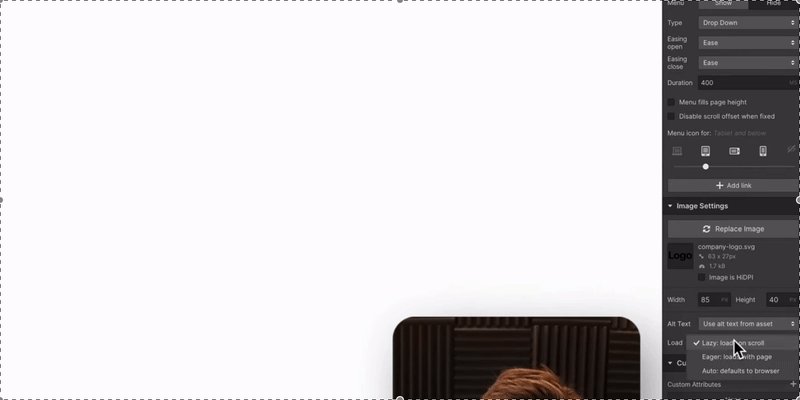
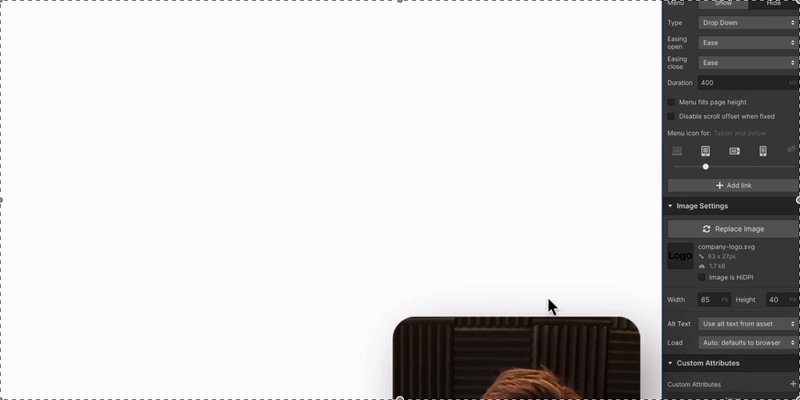
In Webflow sind standardmäßig alle Bilder auf Lazy Loading eingestellt. Das bewertet Google für Bilder im sichtbaren Bereich nicht positiv. Logos befinden sich im Regelfall immer im direkt sichtbaren Bereich. Wähle also innerhalb von Webflow dein Logo an, gehe auf das Zahnrädchen und wähle unter Load ‘Auto: Defaults to browser’ aus.

Tipp 3: Sichtbaren Bereich priorisieren und Bilder / Videos richtig einstellen
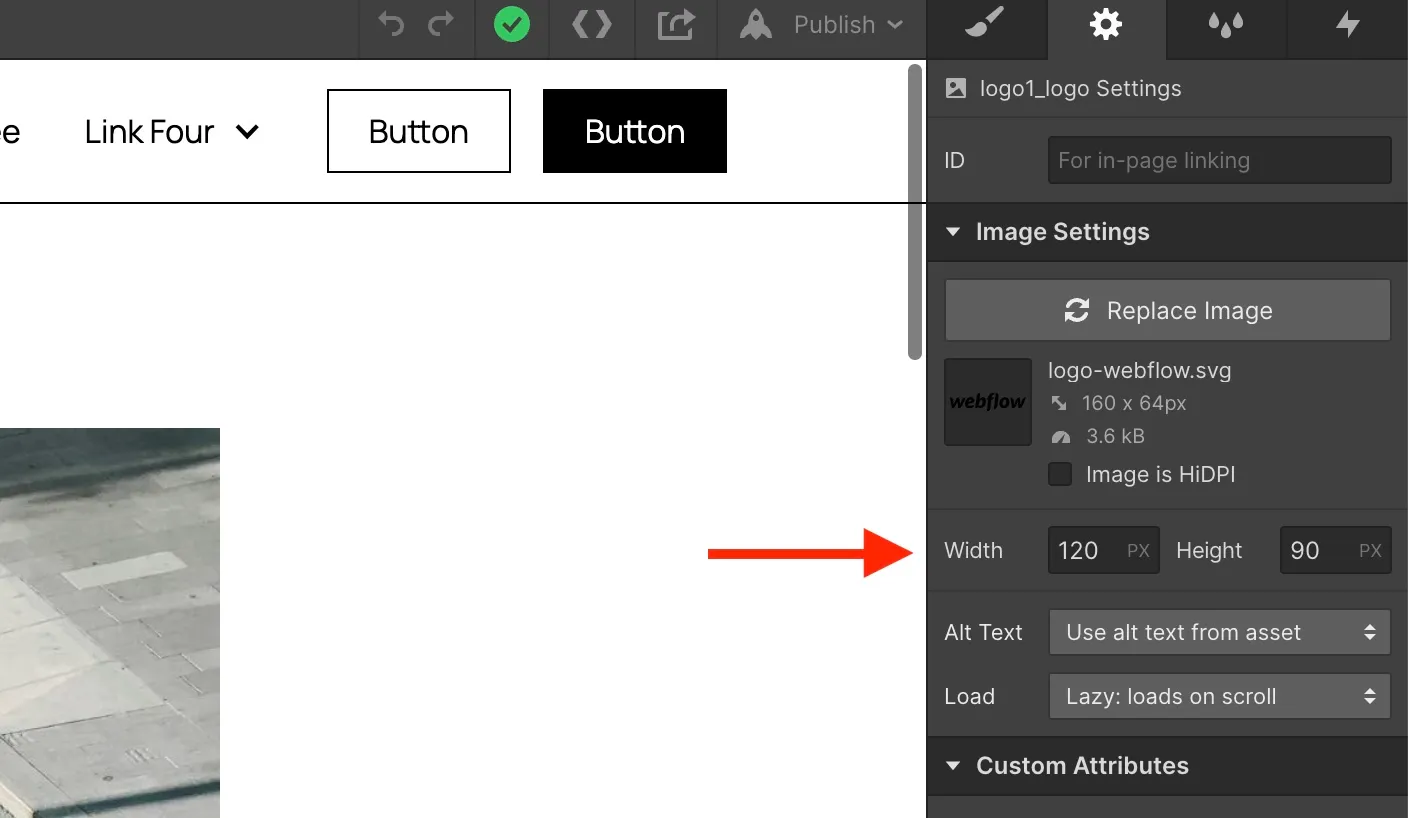
Der sichtbare Bereich ist für deinen Page Speed essentiell. Befindet sich hier nicht nur ein Logo, sondern auch ein großes Bild oder ein Video, solltest du tätig werden (wie du dein Video optimierst erkläre ich weiter unten). Sollte sich etwa ein Bild im sichtbaren Bereich deiner Website befinden, wird dir in den PageSpeed Insights eventuell angezeigt, dass du eine explizite Breite und Höhe festlegen sollst. Entweder vergibst du diese Breite und Höhe in den Bild-Einstellungen oder wählst ‘Fit cover’ und gibst dem Bild eine fest definierte Höhe und Breite.
Tipp 4: Bilder in modernen Formaten bereitstellen
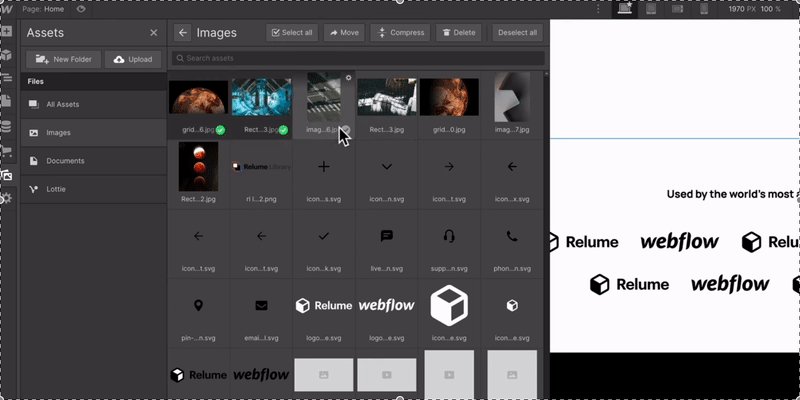
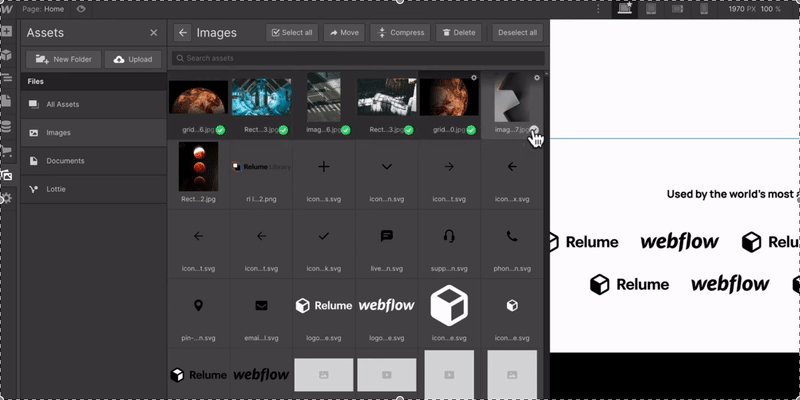
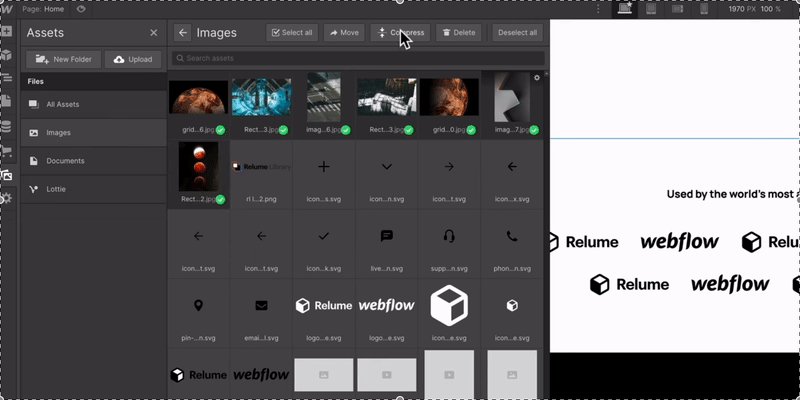
Meist sind deine Bilder JPGs oder PNGs. Doch es gibt moderne Formate, die zu einem schnelleren PageSpeed beitragen. Wähle in Webflow unter Images die Bilder auf deiner Website aus und klicke auf ‘Compress’. Die Bilder werden dann in ein WebP-Format umgewandelt und die Dateigröße komprimiert.

Tipp 5: Logos & kleine Grafiken dimensionieren
Unter den Image Settings solltest du bei kleinen Bildern immer Breiten und Höhe festlegen. Besonders bei SVG.

Tipp 6: Große Netzwerk Nutzlast durch Background Videos vermeiden
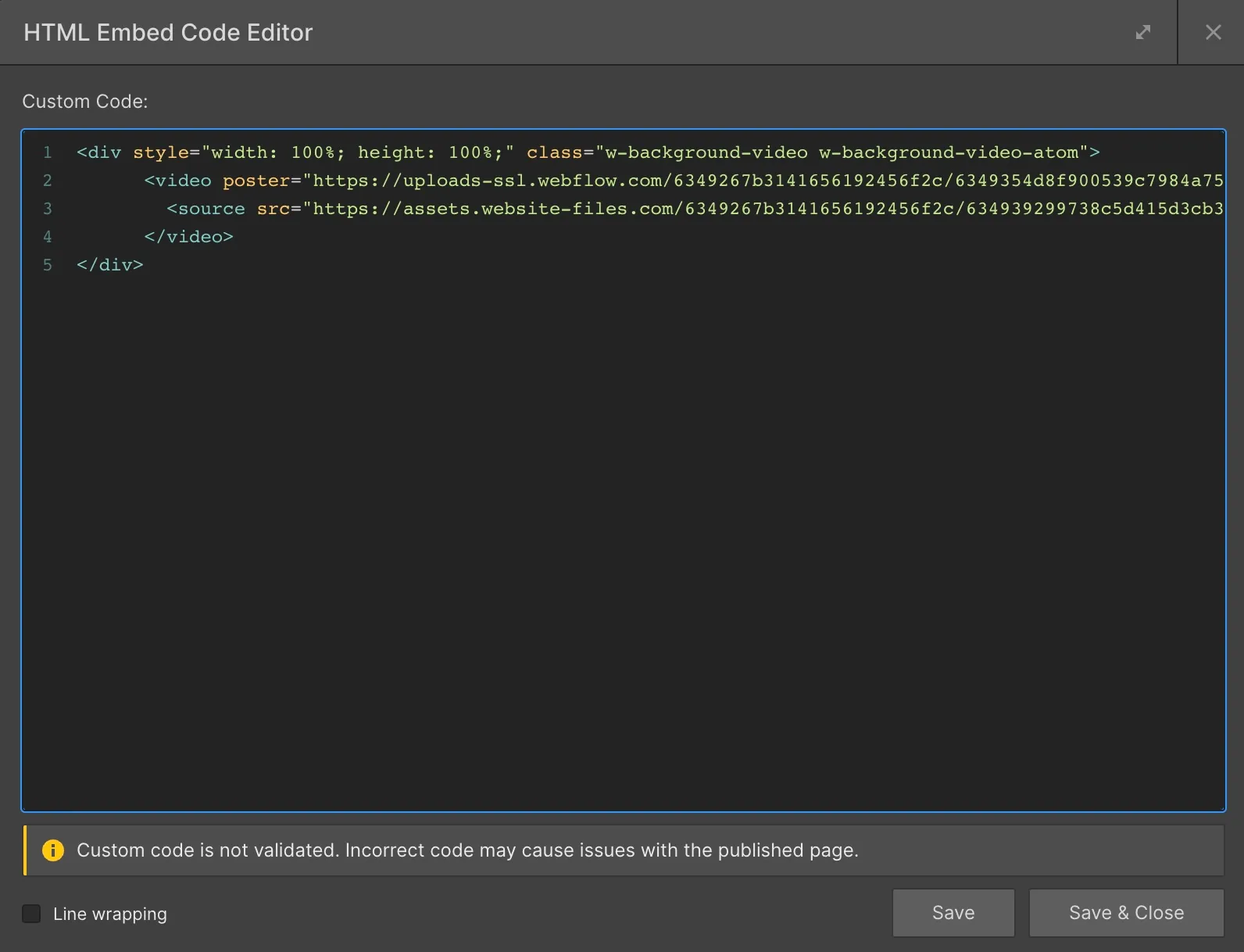
Background Videos sind auf Websites sehr angesagt - und mit Webflow auch easy einzubetten. Obwohl das Video komprimiert auf deiner Webflow Website integriert wird, verschlechtert sich dadurch der PageSpeed Score. Grund ist die hohe Netzwerknutzlast. Das macht sich vor allen Dingen auf dem Smartphone bemerkbar - etwa wenn jemand von unterwegs aus deine Website mit dem Background Video öffnet und viel Bandbreite braucht. Praktischerweise wird die die Übertragungsquelle mit zugehörigem Link direkt in den PageSpeed Insights angezeigt. Integriere dann an der Stelle, an der sich dein Video auf der Website befindet, ein HTML Embed und gib als Source den Link zu deinem Video ein. So hast du nur eine Quelle. Den Embed Code kannst du dir aus meinem Beispiel Webflow Projekt vom Video kopieren (Link ganz unten).

Tipp 7: CMS Bilder im WebP Format hochladen
Auch die Bilder in deinem CMS solltest du alle im WebP-Format hochladen. Also prüfe alle Bilder in deinem Blog Grid.
Tipp 8: Viele Animationen und damit mehr Java Script Code vermeiden
Die Überschrift sagt hier bereits alles. Animationen sind zwar mit Webflow super easy umsetzbar und auch sehr ansprechend. Allerdings bedeuten viele Animationen auch längere Ladezeiten und somit einen schlechteren PageSpeed Score. Hier muss von Projekt zu Projekt bewertet werden, wie wichtig individuelle Animationen sind oder ob man eine schnellere Ladezeit bevorzugt. Ansonsten gilt: unnötigen Java Script Code vermeide.
Tipp 9: CSS-Styles wiederverwenden und logisch aufbauen
Google liebt logisch aufgebaute Websites. Das kannst du zum einen durch den Content steuern, aber auch durch die passenden CSS-Styles. Baue Headlines, Contentblöcke und Co. also nicht nur optisch schön auf, sondern auch logisch. Und nutze immer wieder die gleichen CSS-Styles für funktionsgleiche Elemente.
Tipp 10: Nicht verwendete Interaktionen und CSS Styles entfernen
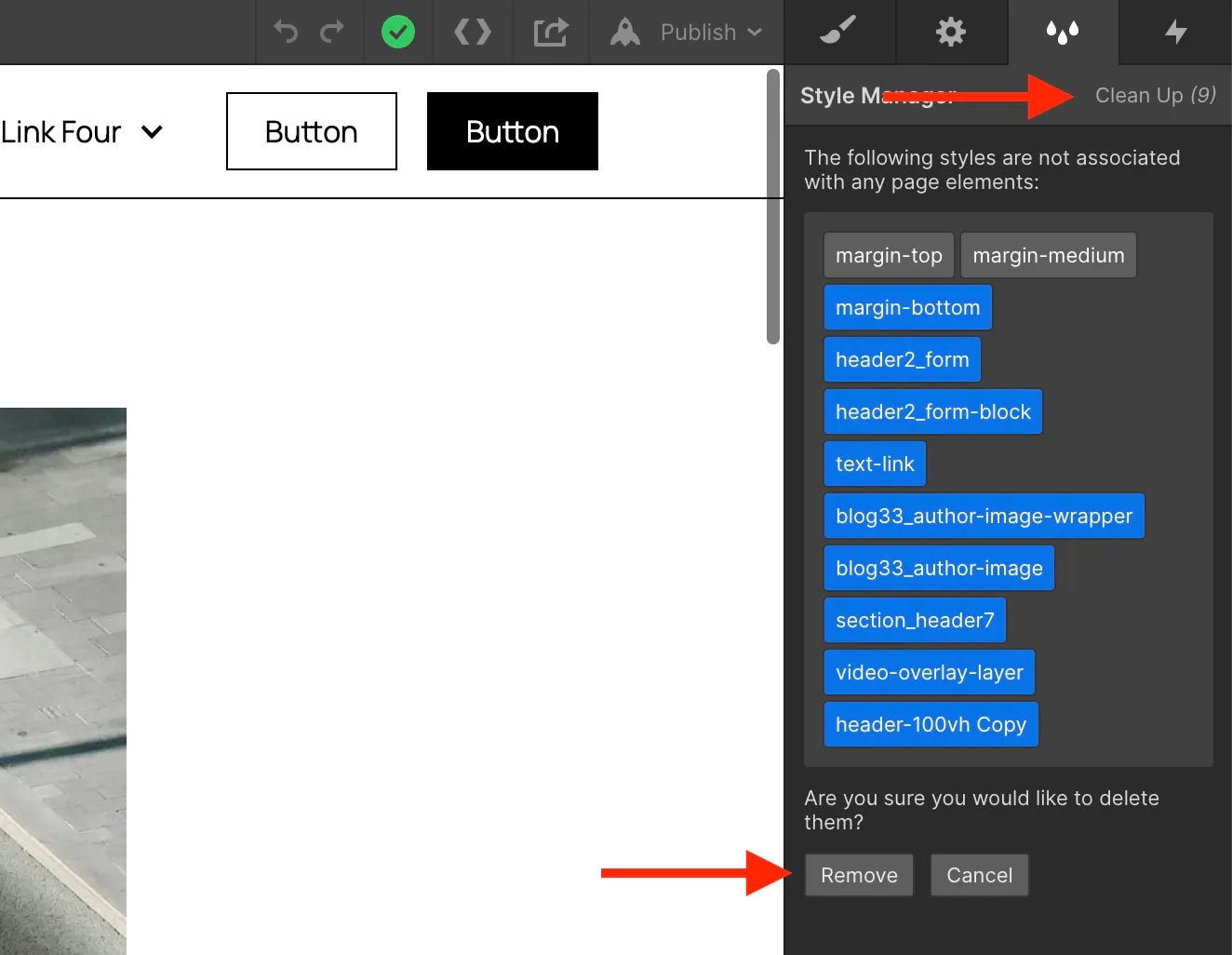
Nicht verwendete Interaktionen und CSS Styles solltest du immer entfernen. Das beschleunigt das Laden deiner Webflow Seite. Zum Glück macht es uns Webflow leicht, zu viel Code zu finden und aufzuräumen. Klicke dazu im Bereich Interactions einfach auf 'Clean up'. Dann werden alle Klassen-Namen gelöscht, die nicht in Verwendung sind.

Tipp 11: Deine Font selber hosten und nicht über Google Fonts laden
Integriere Google Fonts DSGVO konform in dein Webflow Projekt. Lade dazu die Schriftfamilie herunter, binde sie als Custom Font in dein Projekt ein und nutze die selbst hochgeladene Schrift im Webflow Designer. Damit vermeidest du außerdem zusätzliche Google-Skripte, die sonst eingebunden werden müssen.
Tipp 12: Lottie Files wenn möglich vermeiden
Große Lottie Files können deine Score drastisch nach unten ziehen. Versuche also gut abzuschätzen, wie wichtig sie für ein Website Projekt sind.
Tipp 13: Wenn möglich CSS Animationen einsetzen
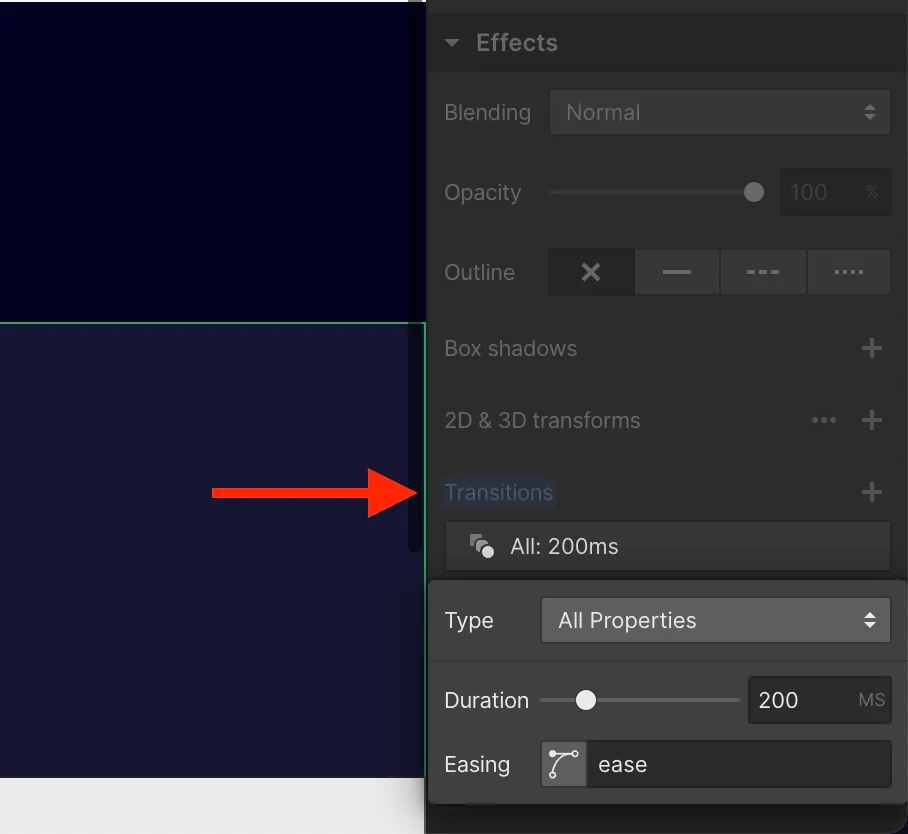
Sobald in Webflow alle möglichen Arten von Interaktionen angelegt werden (Scroll-Animationen, Page Load Animationen, Klick Animationen usw.), wird zusätzlich JavaScript Code generiert. Für einfache Hover Animationen kann man häufig aber schon mit CSS alleine zum Ziel kommen.

Für diejenigen, die sich mit Custom Code auskennen, kann auch mittels jQuery eine zusätzliche Klasse zu einem Element bei Klick, Hover etc. hinzugefügt werden, welche das Styling des ganzen Elements verändert. Dafür kann ich den jQuery Builder von Timothy Ricks empfehlen.

