SEO in Webflow: 11 Tipps für mehr Erfolg in den Suchmaschinen Ergebnissen
Level:
Suchmaschinenoptimierung ist das A und O jedes Website-Erfolgs. Unabhängig davon, ob du einen Online Shop, einen Blog oder einen digitalen Service anbietest. Nur, wenn Menschen auch den Weg auf deine Website finden, hast du Erfolg. Und nur dann hat deine Website eine wirkliche Daseinsberechtigung.
Natürlich kannst du auch deine Webflow Website SEO-fit machen. Die folgenden Tipps sind alle sofort umsetzbar und leicht nachzuvollziehen.
SEO Grundlagen für Webflow Websites – das musst du drauf haben
Die Headline Struktur
Google und Co. scannen deine Website nicht nur mit Blick auf den Inhalt, sondern auch mit Blick auf die Struktur. Umso logischer deine Website aufgebaut ist, desto besser.
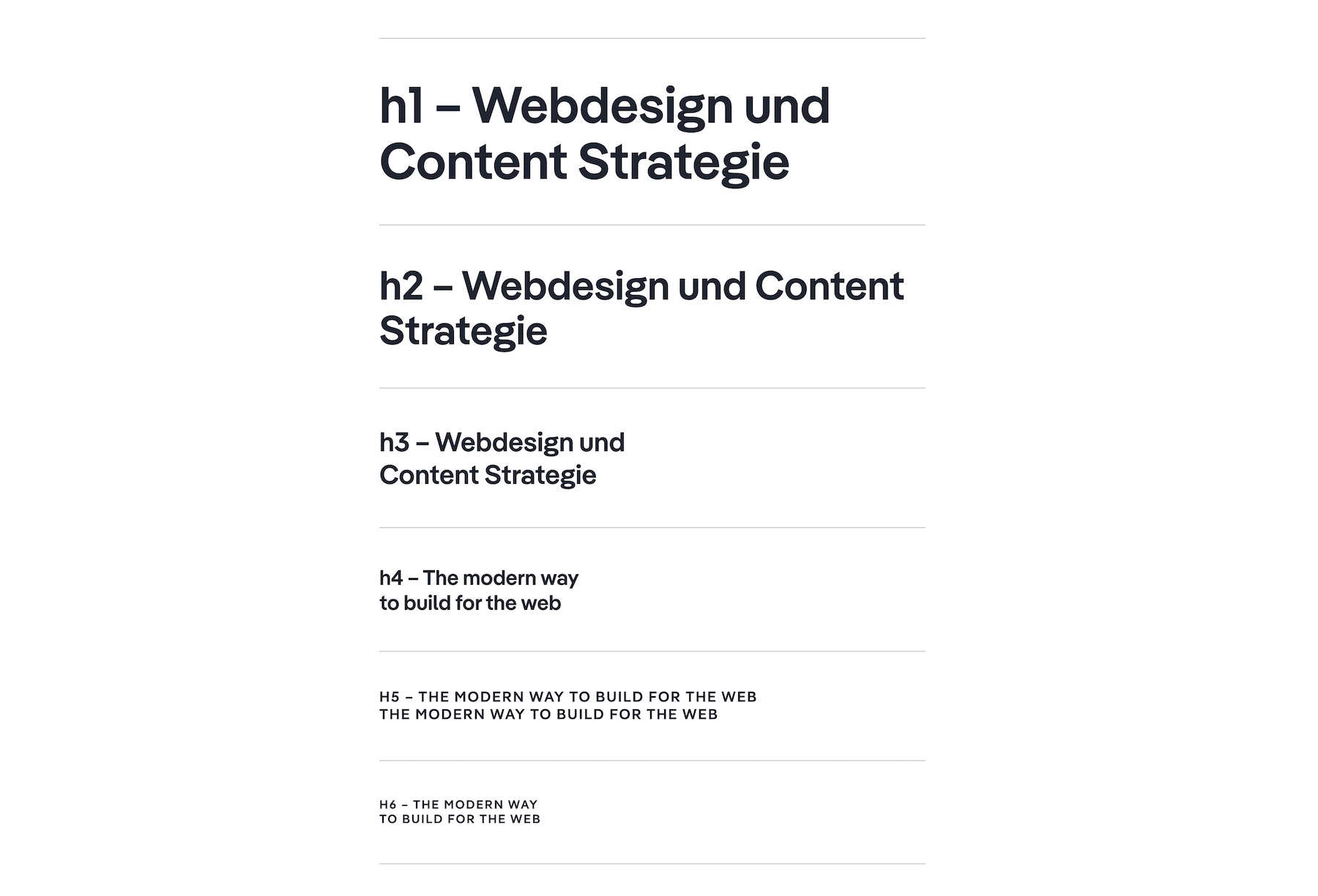
Einen besonders strukturierenden Charakter nehmen Headlines ein. Also deine H1, H2, H3, … -Überschriften.

Deine H1 Überschrift nimmt die wichtigste Funktion ein! Von ihr leitet die Suchmaschine den Inhalt der gecrawlten Seite ab. Achte also darauf, in deiner H1 Headline den Inhalt der Website kurz und knackig wiederzugeben.
In den weiteren Überschriften geht es dann ins Detail. Dabei passt die H2-Überschrift inhaltlich in die H1-Überschrift und führt einen Gedanken näher aus. Die H3-Überschrift fußt wiederum auf dem Inhalt der H2-Überschrift. H4 baut auf H3 auf. Und so weiter.
Headline Größen in eigenen CSS Klassen speichern
Achte in Webflow darauf, die Headlines nicht nur optisch voneinander unterscheidbar zu machen. Gib deinen Headlines auch die passenden Selektoren Bezeichnungen mit. Bei mir ist eine H1 oft title1, eine H2 hat die klasse title2 usw. Das hat den Vorteil, dass du beispielsweise einer H3 mitten in der Seite trotzdem die Styles einer H1 mitgeben kannst, indem du deine einfach nur die entsprechende Klasse einträgst und damit die Font-Größen überschreibst.
Meta Title und Meta Description
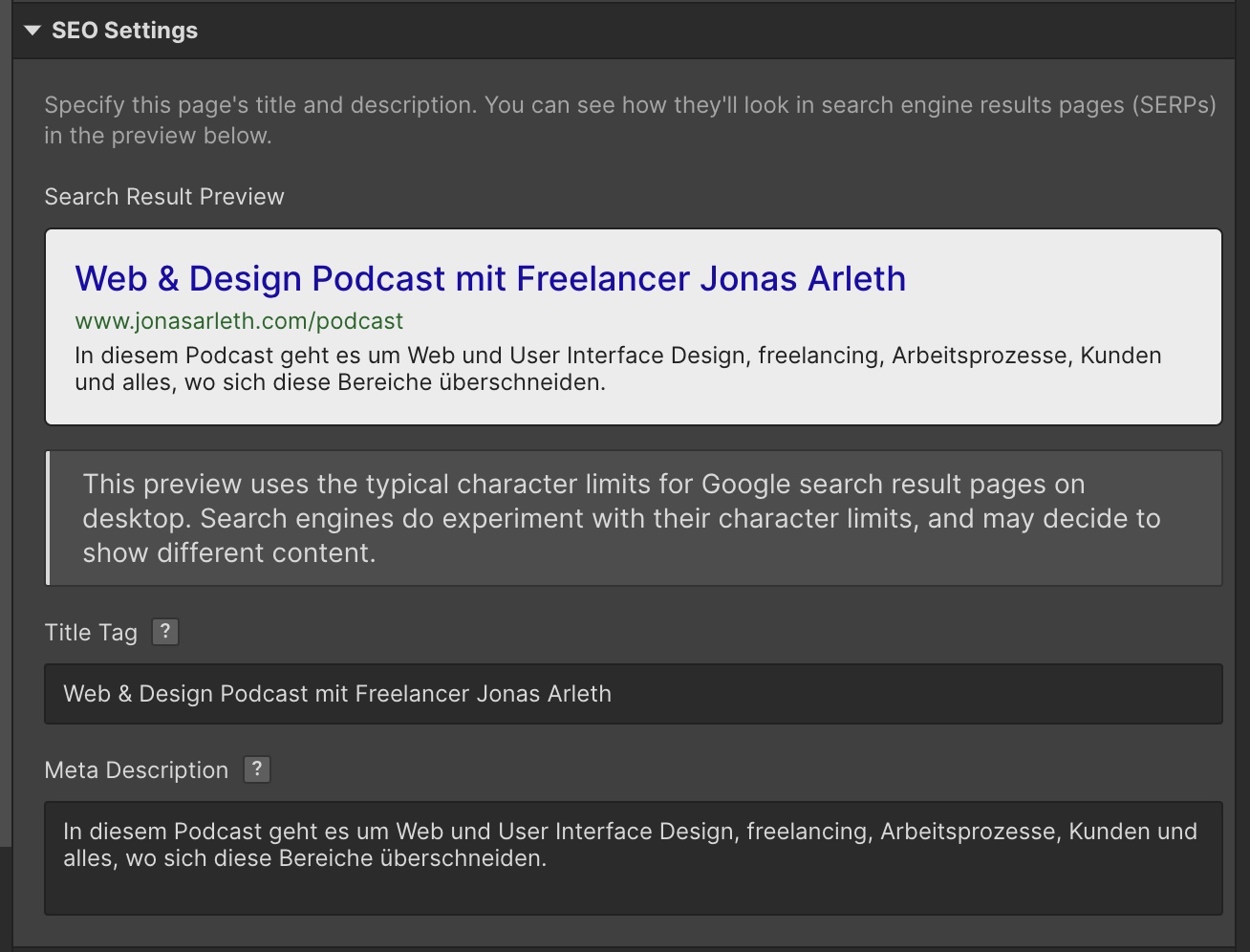
Wer sich die Trefferliste von Google ins Gedächtnis ruft, der weiß, dass für jedes angezeigtes Ergebnis eine kurze Vorschau zu sehen ist. Diese Vorschau besteht üblicherweise aus einer Headline - dem Meta Title - und einer kurzen Beschreibung - der Meta Description.

Diese Metas kannst du für deine einzelnen Seiten selbst angeben. In Webflow geht das über die Settings der jeweiligen Seite.
Im Idealfall wiederholst du im Meta Title das gleiche Keyword oder die gleiche Keyword-Wortgruppe, wie in der H1 Überschrift auf der Seite.
In die Meta Description kannst du ebenfalls relevante Keywords einbauen. Viel wichtiger ist aber, dass du den Suchmaschinen User abholst und ihm in einer ansprechenden Meta Description verrätst, was ihn auf der zugehörigen Seite erwartet - und ihn damit zum Klicken animierst.
Wenn du mit dem Webflow CMS arbeitest, kannst du für den Meta-Title und die Description Platzhalter einsetzen, für die dann entsprechend Content aus dem CMS gezogen wird. Wenn du also beispielsweise einen Titel von einem Blogbeitrag hast, muss dieser nicht zwingend als Meta-Title genutzt werden. Du kannst im CMS auch ein Extra-Feld speziell für die SEO Beschreibungen anlegen und entsprechend verknüpfen.
Die Navigations-Struktur
Die Menüs auf deiner Webflow Website führen den User Klick für Klick durch deine Online-Präsenz. Sie sind wie ein Navi, das einen gezielt leitet. Aus diesem Grund sprechen auch viele nicht mehr von Website-Menü sondern von Website-Navigation.
Google und andere Suchmaschinen finden es toll, wenn sie auf klar strukturierte, übersichtliche Websites treffen.
Auch deine Website-Besucher freuen sich, wenn sie schnell die Seiten finden, nach denen sie suchen. Etwa dein Impressum. Kurzum: Mit einer durchdachten und übersichtlichen Website-Struktur machst du Seitenbesucher und Suchmaschinen glücklich.
Textlinks
Google ist verrückt nach Textlinks. Aber auch nur dann, wenn der Inhalt des Texts mit dem, auf das der Text verweist, in Zusammenhang steht.
Nehmen wir etwa an, du baust am Ende einer Landing Page einen Call to action ein. Dieser lautet "Kontaktiere mich". Wenn du diese beiden Wörter auf dein Kontaktformular verlinkst, vollzieht Google das nach. Die Suchmaschine versteht, dass dieser Link auf dein Kontaktformular verweist und baut so Stück für Stück die Struktur deiner Seite nach.
Das Ergebnis: Wenn du Textlinks intelligent setzt, stößt Google auf all deine Unterseiten und präsentiert sie entsprechend ihrer Relevanz für den User in den Suchergebnissen.
Webflow Dashboard Settings
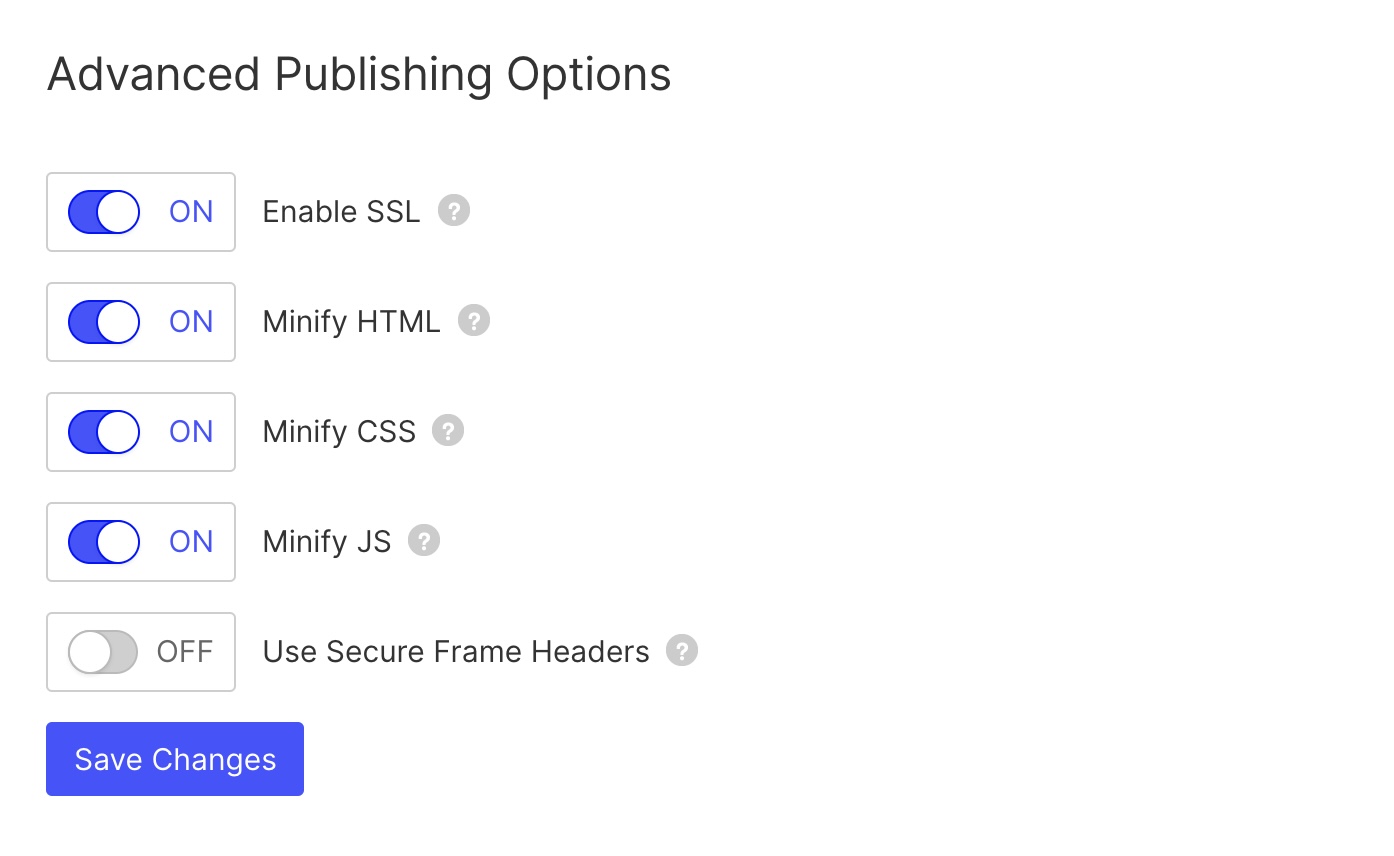
Über die Einstellungen im Webflow Dashboard können einige wichtige Schritte für erfolgreiche Suchmaschinenoptimierung unternommen werden. Über den Reiter Hosting gelangst du - ganz unten auf der Seite - zu den Advanced Publishing Options. Hier sollten auf jeden Fall die Funktionen Minify HTML, Minify CSS und Minify JS aktiviert sein.

Diese Klicks steigern die Performance deiner Website - deine Website lädt also schneller. Das trägt nicht nur zu einer verbesserten User Experience bei, sondern wird auch von Google und anderen Suchmaschinen mit einem guten Ranking belohnt.
Wechsle nun in den Reiter SEO und aktiviere die Funktion unter Auto-generate Sitemap. Die Sitemap informiert Google über deine Seitenstruktur.
Google Search Console
Manche Websites werden erst nach Wochen oder gar Monaten von Google gecrawlt. Das bedeutet, vorher erscheint die Website nicht in den Suchergebnissen.
Das Crawling kannst du aber beschleunigen. Über die Google Search Console. Es handelt sich hierbei um ein kostenfreies Tool, mit dem du nicht nur die Performance deiner Website überwachen kannst. Du kannst über das Tool auch Google über deine neue Website informieren.
Über die Google Search Consol Website kannst du direkt die Adresse deiner neuen Website eingeben. Google stellt dir dann verschiedenste Optionen zur Verfügung, damit du die Inhaberschaft der Website verifizieren kannst.
Du nutzt vorzugsweise eine DNS Verifizierung, kannst aber auch den HTML Tag verwenden. Einfach kopieren und in den Webflow Settings unter dem Reiter Custom Code in den Head Code einfügen.
Kehre danach zur Google Search Console zurück und bestätige die Verifizierung.

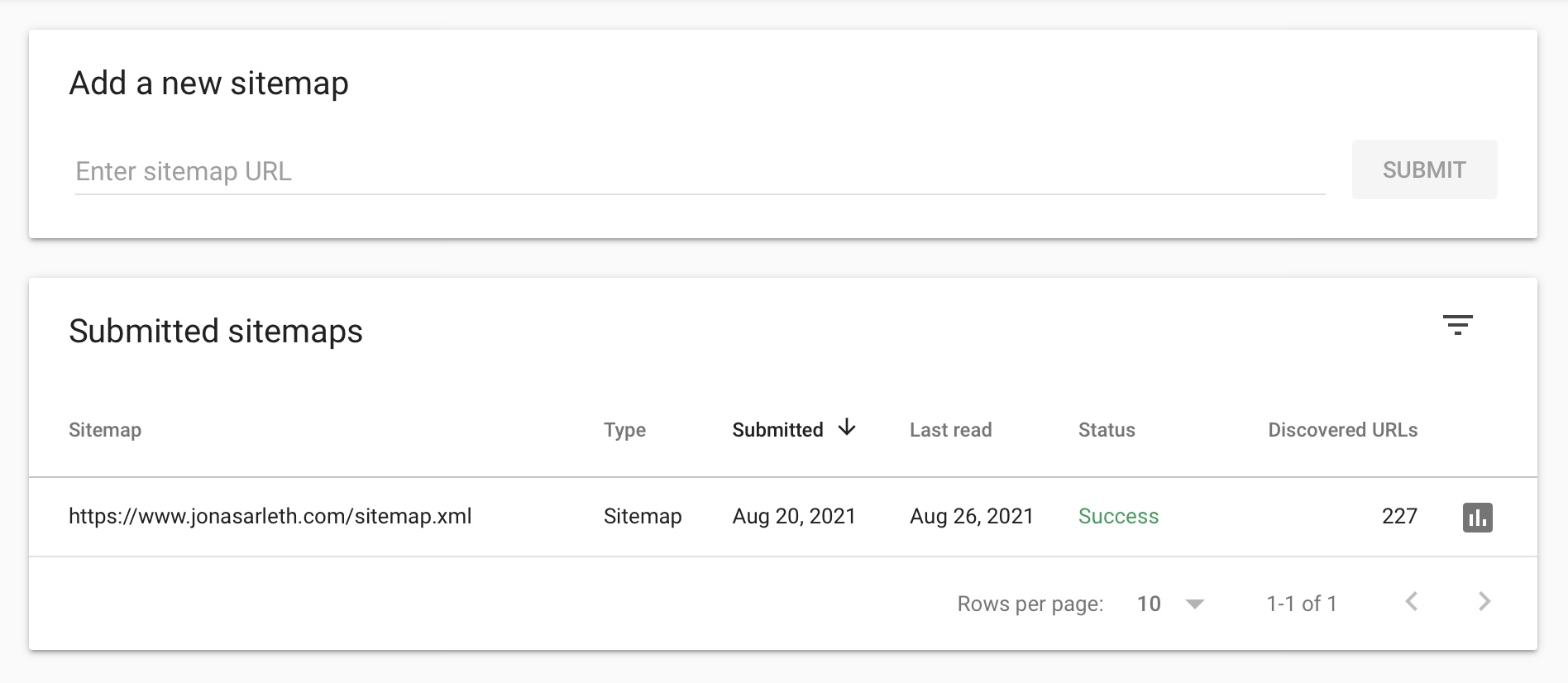
Klicke nun links im Menü auf Sitemaps. Da wir die Funktion Auto-generate Sitemap in Webflow aktiviert haben, müssen wir hier nur hinter der Website-Adresse im Feld Add a new sitemap 'sitemap.xml' hinter dem Slash eingeben. Nur noch bestätigen und sich auf das baldige Crawling freuen.
Das Webflow Audits Panel zeigt dir, was auf der Seite noch falsch ist

Hast du eventuell bestimmte Alt-Beschreibungen bei Bildern vergessen oder deine Headline Struktur durcheinander gebracht? Keine Angst. Webflow gibt dir vor jedem Veröffentlichen der Seite einen guten Hinweis darauf. Mit dem sogenannten Audits Tool kannst du dann auch direkt zu dem entsprechenden Problem springen und es verbessern.
Externe Tools für den Faktencheck nutzen
Ich gehe eine Kunden-Website gerne mit dem SEORCH Tool durch. Es zeigt dir detailliert genau, was du eventuell noch verbessern könntest und was schon gut umgesetzt ist.
301 Redirects anlegen
Vielleicht arbeitest du an einem Relaunch für deinen Kunden und die Website Struktur hat sich etwas geändert. Mit den 301 Redirects in den Projekt-Einstellungen unter Hosting kannst du sicherstellen, dass alte URLs auf neue URLs weitergeleitet werden. So entstehen keine Fehlerseiten und Google weiß, dass beispielsweise ein Blog früher unter /news und neuerdings aber unter /blog zu finden ist.
Mehr zu 301 Redirects und wie du sie in Webflow importieren kannst, habe ich dir in einem eigenen Beitrag zusammengefasst.
Deaktiviere die Indizierung deiner webflow.io-Subdomain

Sobald deine Seite auf einer eigenen Domain Live ist, nutzt du die webflow.io Domain vermutlich für zwischenzeitliche Abstimmungen mit dem Kunden, ohne dass Änderungen öffentlich sichtbar sein sollen. Dadurch hast du allerdings sozusagen zwei Versionen deiner Website im Netz. Deshalb ist es essenziell, diese Subdomain mit dem Launch der Website von Suchmaschinen auszuschließen.
Navigiere zu den Projekt-Einstellungen (Site-Settings) im Tab SEO und unterbinde das durchsuchen von deiner automatisch angelegten Webflow.io Domain (Disable Webflow Subdomain Indexing).
Jetzt ist deine Webflow Website fit für Google und Co.
Mit diesen einfachen Tricks machst du deine Webflow Website in Sachen SEO fit.
Wenn du weiter in die Thematik eintauchen möchtest, schau dir gerne meine Tutorials zum Thema an.
In meinem Webflow Onlinekurs gehe ich noch tiefer ins Detail was Webflow und SEO angeht. Zusätzlich erhältst du eine Checklist, die dir beim Launch deiner Website hilft.

